老生常谈之setState 是同步的还是异步的?
设想setState是同步的,那也就是每次调用setState都要进行新旧虚拟DOM的对比,然后将差异化的dom更新到页面上,性能损耗很大
所以react把setState设置为了异步,当状态更新时不能立即拿到更新后的状态,而是批量进行更新
调用setState之后React都做了什么
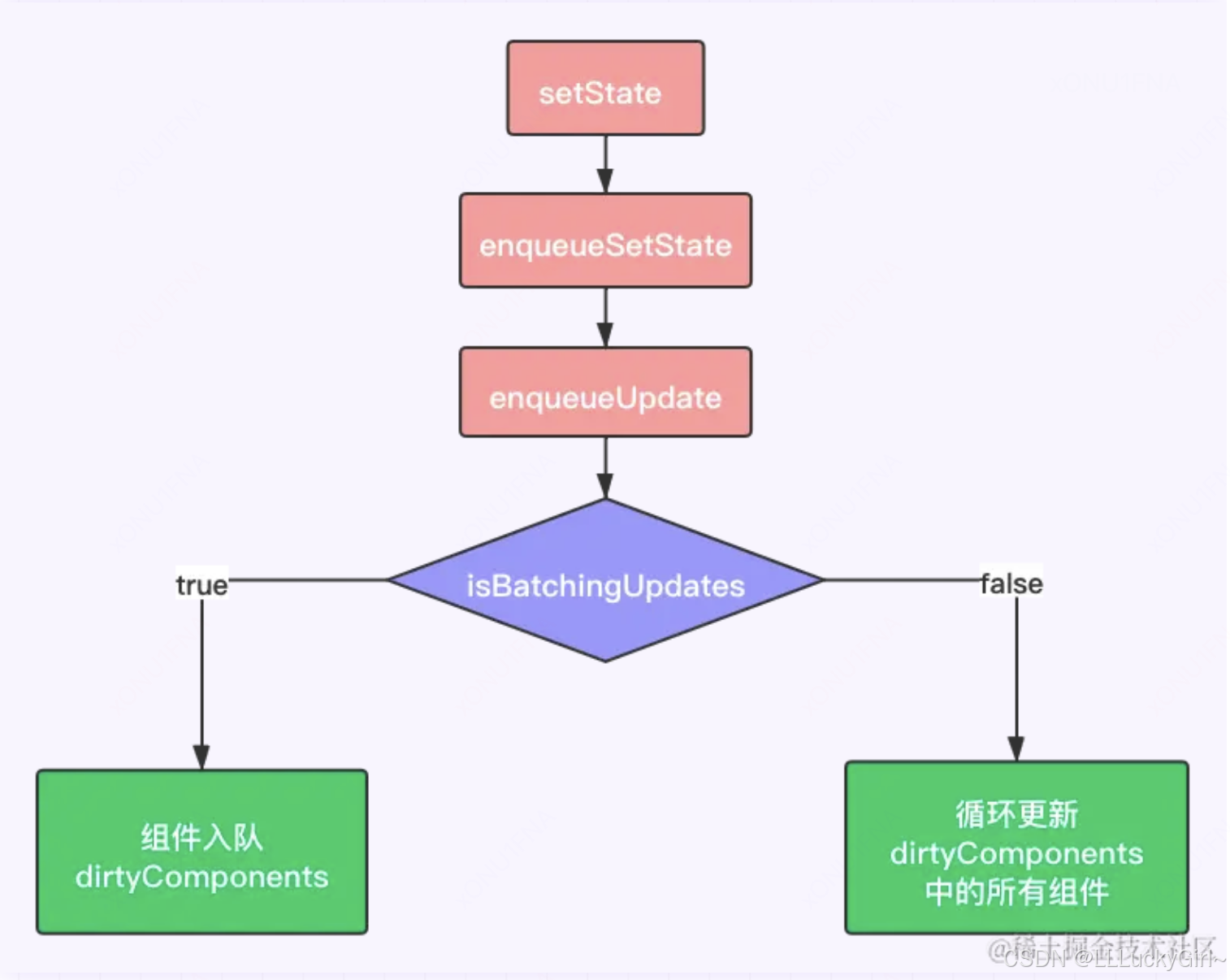
首先上图

上图就是setState执行后的react所做的事情
1、enqueueSetState 方法将传入的状态放到组件的状态队列里面
2、enqueueUpdate 来处理将要更新的实例对象
3、enqueueUpdate在处理组件实例时,会先判读啊batchingStrategy对象中isBatchingUpdates是true还是false
4、如果是true,说明组件正在批量更新,任何需要更新的组件需要进入dirtyComponents队列进行等待
5、如果是false,就正常进行批量更新











还没有评论,来说两句吧...