Java毕业设计 基于SSM vue图书管理系统小程序 微信小程序
SSM 图书管理系统小程序 功能介绍
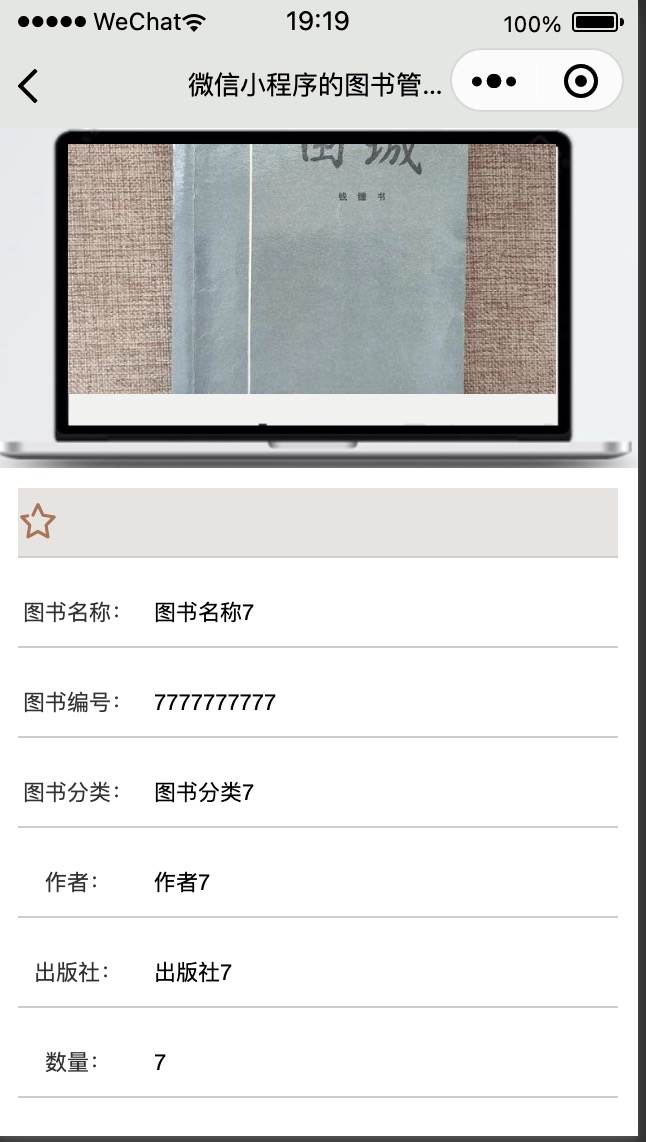
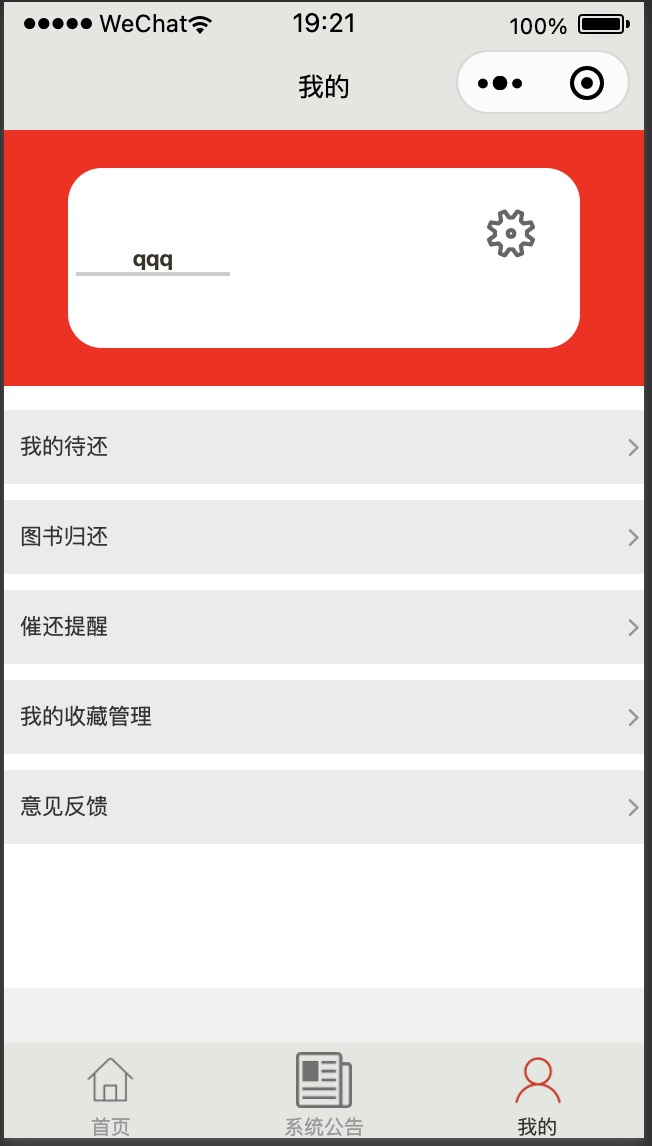
用户 登录 注册 首页 图片轮播 图书信息推荐 图书详情 赞 踩 评论 收藏 系统公告 公告详情 用户信息修改 我的待还 图书归还 催还提醒 我的收藏管理 意见反馈
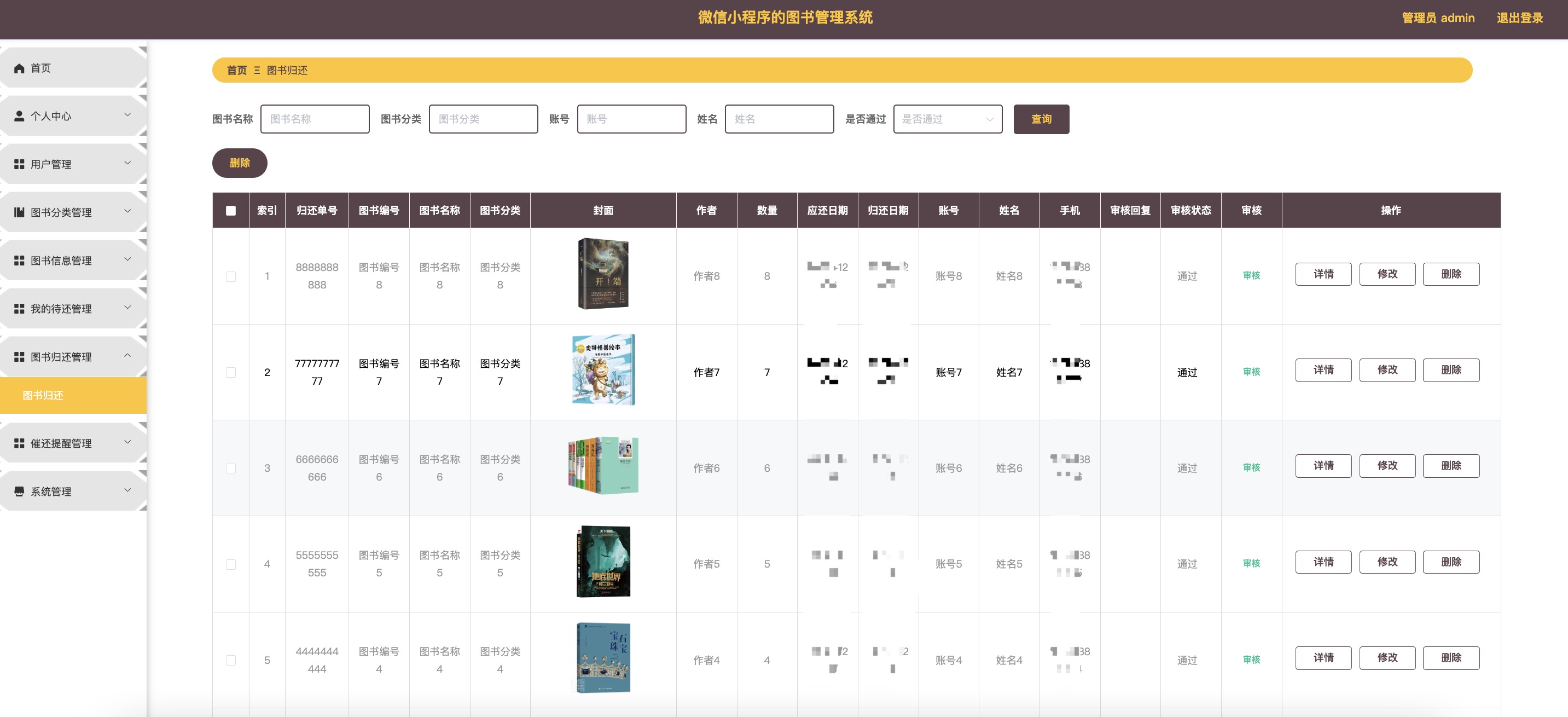
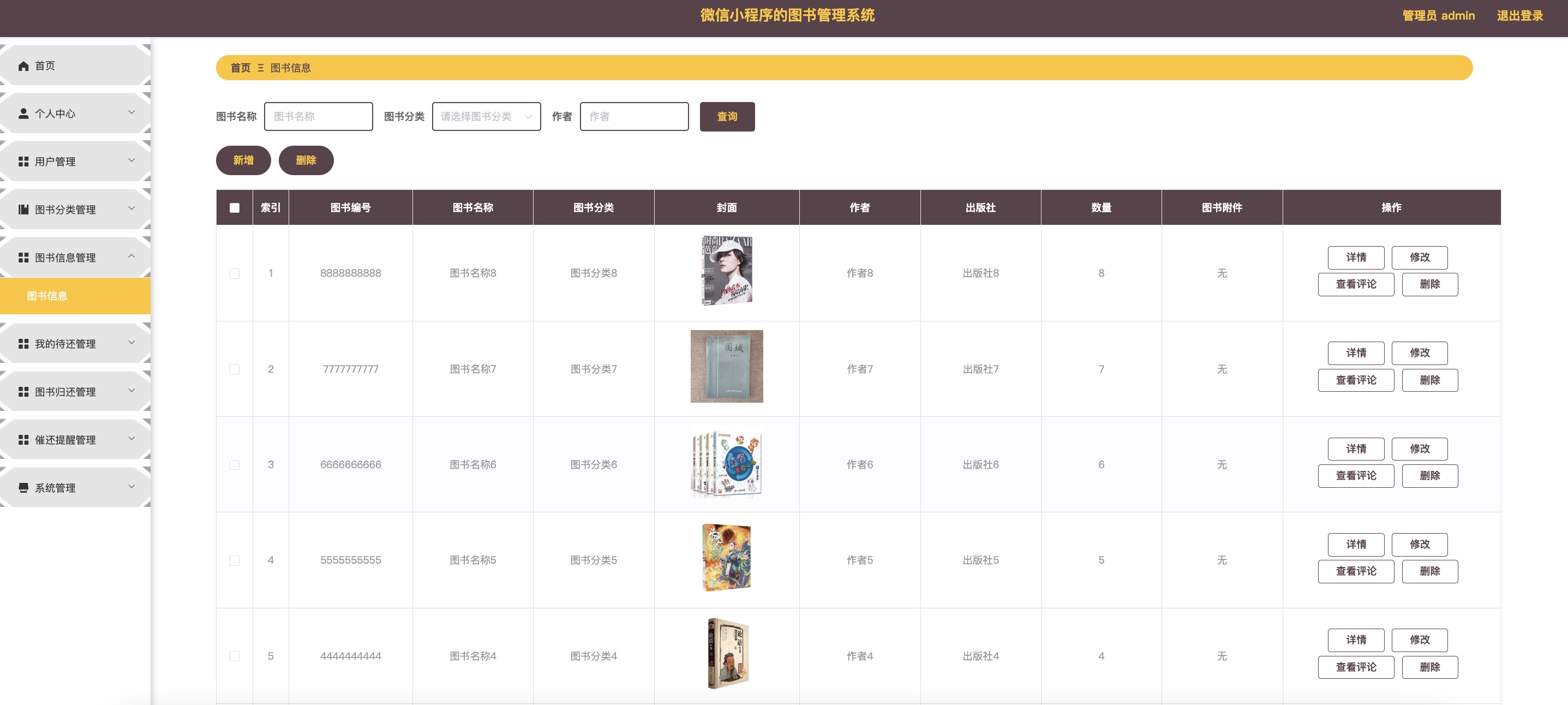
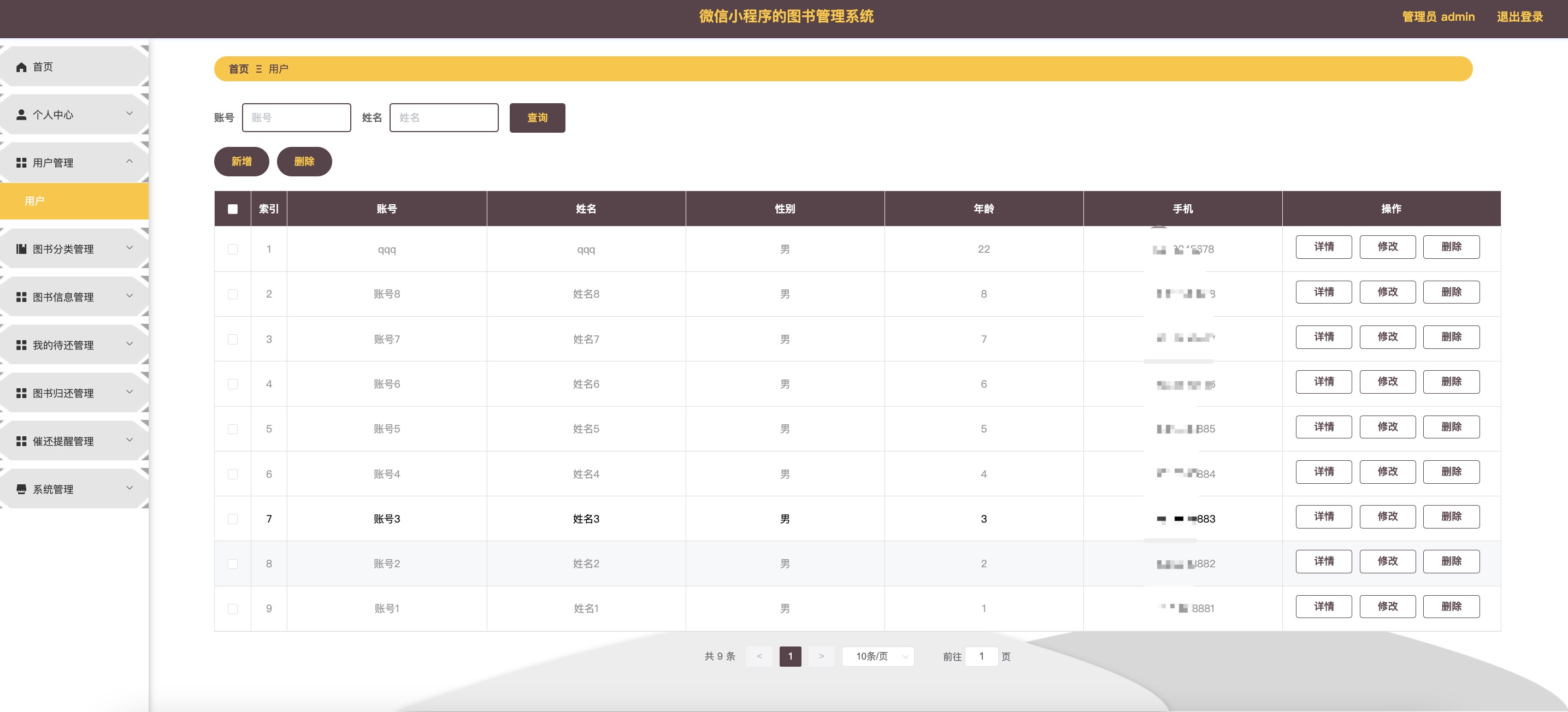
管理员 登录 个人中心 修改密码 个人信息 用户管理 图书分类管理 图书信息管理 我的待还管理 图书归还管理 催还提醒管理 轮播图管理 系统公告管理 意见反馈管理 关于我们管理
角色:用户 管理员
开发环境和技术
-
开发语言:Java
-
使用框架: SSM(Spring + SpringMVC + Mybaits)
-
前端: 微信小程序 + vue
-
数据库:Mysql
-
数据库表:14张
-
架构:B/S
-
源码类型: Web
-
编译开发工具:Idea、Eclipse、MyEclipse (选其一) 微信开发者工具
-
其他:jdk1.8
功能图片展示









后台运行
idea导入项目
创建数据库
使用navicat导入sql表结构和数据
修改resources目录下config.properties配置文件的mysql的ip和帐号和密码连接信息
配置tomcat8 添加项目配置访问路径:/ssm 后,启动tomcat
后台访问地址:http://localhost:8080/ssm/admin/dist/index.html
管理员账号:admin 密码:admin
vue运行
nom install 安装依赖
npm run serve 运行
Nom run build 编译
小程序运行
微信开发者工具打开 小程序项目
学生注册或使用账号:qqq 密码:qqq
总结
源码获取:
大家可点赞、收藏、关注、评论、私信








还没有评论,来说两句吧...